- cross-posted to:
- [email protected]
- cross-posted to:
- [email protected]
zig-webui is a zig library of webui.
Github: https://github.com/webui-dev/zig-webui
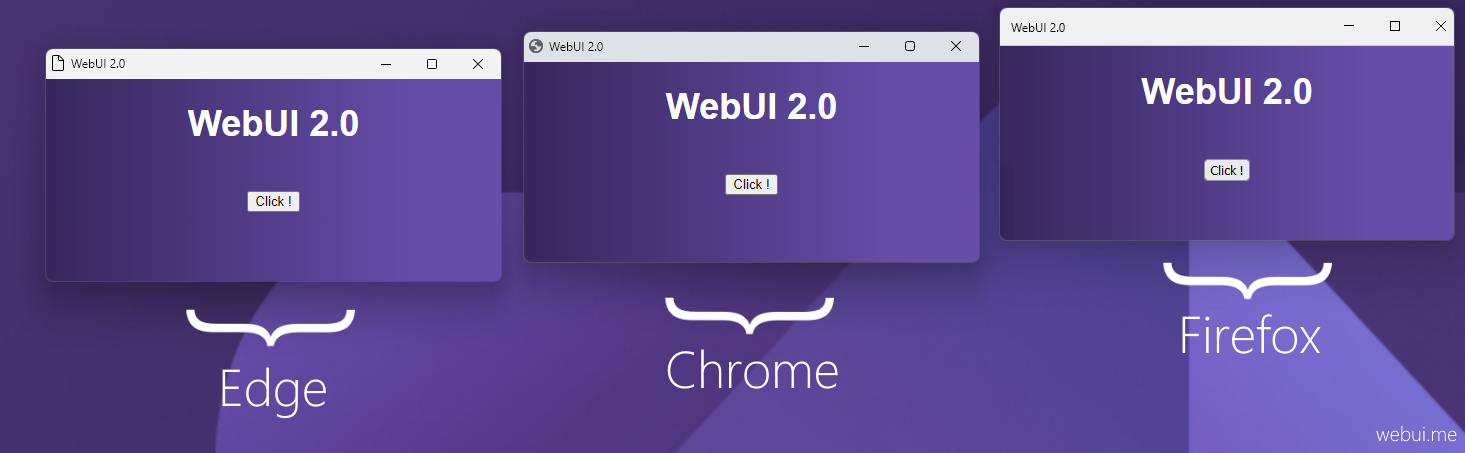
WebUI is not a web-server solution or a framework, but it allows you to use any web browser as a GUI, with your preferred language in the backend and HTML5 in the frontend. All in a lightweight portable lib.

We use zig to wrap the C library, which makes it easy for us to use it in zig.
Feature
- Parent library written in pure C
- Lightweight ~200 Kb & Small memory footprint
- Fast binary communication protocol between WebUI and the browser (Instead of JSON)
- Multi-platform & Multi-Browser
- Using private profile for safety
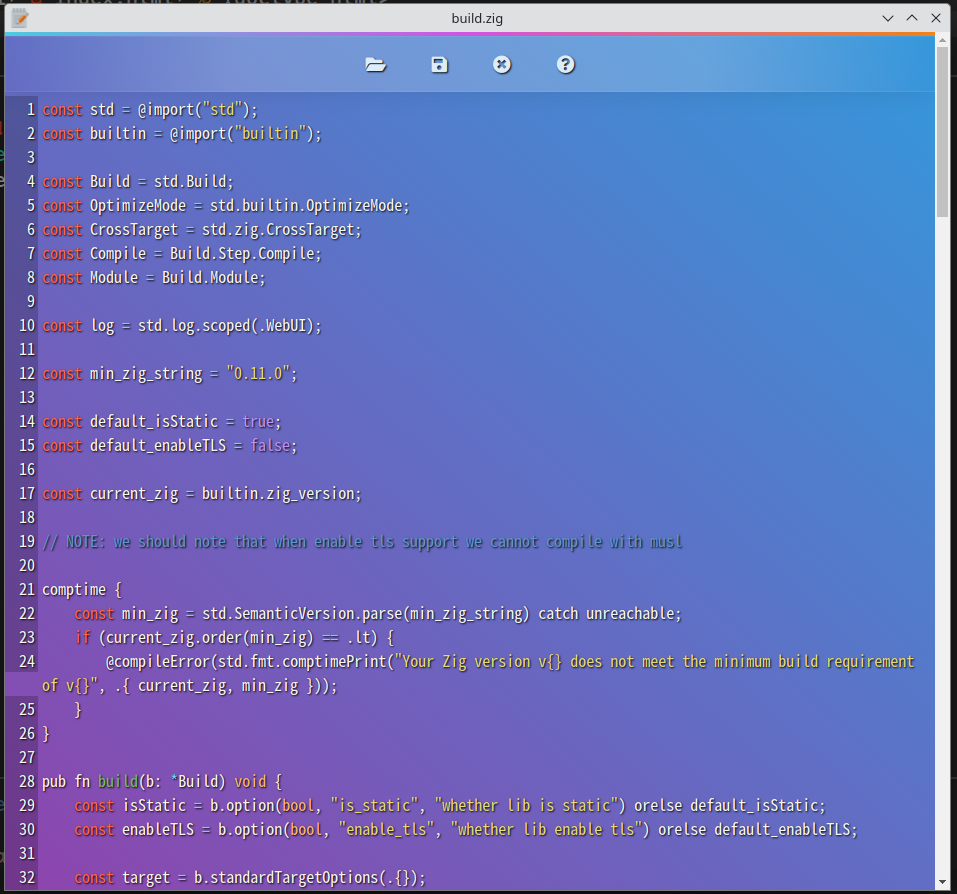
Here is a text editor with zig-webui

Examples
Here we make a minimal example with zig-webui:
First
We init a zig project with zig init-ext or zig init(zig nightly).
Then we add this to our build.zig.zon:
.@"zig-webui" = .{
.url = "https://github.com/webui-dev/zig-webui/archive/main.tar.gz",
.hash = <hash value>,
},
Note that the hash is given by zig. Of course, zig nightly has provided a command to get package hash and write it to build.zig.zon:
zig fetch --save https://github.com/webui-dev/zig-webui/archive/main.tar.gz
Second
We need to config build.zig:
const zig_webui = b.dependency("zig-webui", .{
.target = target,
.optimize = optimize,
.enable_tls = false, // whether enable tls support
.is_static = true, // whether static link
});
// add module
exe.addModule("webui", zig_webui.module("webui"));
// link library
exe.linkLibrary(zig_webui.artifact("webui"));
OK, now we have configed this project!
Let us code!
Code
const webui = @import("webui");
pub fn main() !void {
var nwin = webui.newWindow();
_ = nwin.show("<html><head><script src=\"webui.js\"></script></head> Hello World ! </html>");
webui.wait();
}
We import the package webui, and use its method newWindow to create a window, then show it(we ignored the returned value, it is bool to tell us whether the window showed correctly).
Finaly, we use webui.wait to block the main funcion, it will break when window is closed!
Currently zig-webui is still under development and more features will be added!
This looks great!

