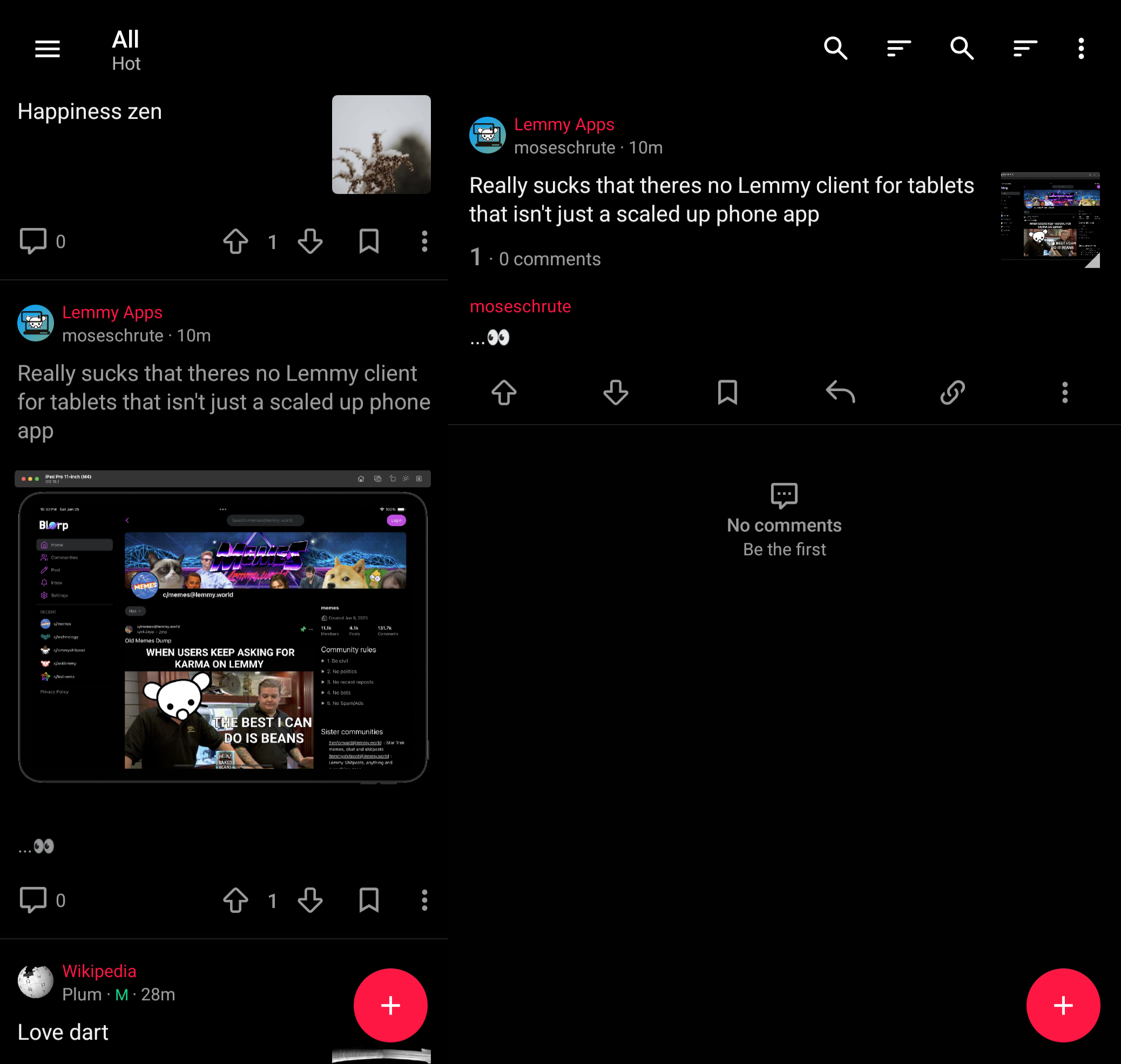
…👀
Edit: should also mention this is only one of the key features. The client will also have a website version that functions - hopefully - near identical to the mobile app. It will be offline first allowing you to browse cached content without internet.
Love Voyager but this is the biggest downside. Would be happy to join the TestFlight when it’s up. Good luck!
I really appreciate that! I’m aiming for a TestFlight beta in 2 months. Technically, there is no reason I can’t launch a beta today, but I want to have the app be functional enough that it’s mostly usable.
I’ll DM you when I have a beta up.
Great! Looking forward to it. Colour scheme and the iOS focus remind me of Bean, which was my favourite Lemmy client up until the dev abandoned it.
Voyager is great but it does feel like a web app at times, especially when you get the very common “can’t load the database” error. It looks the part compared to Apollo, but it doesn’t always act it.
Yes! I believe Voyager’s database issue is caused by Safari’s implementation of IndexedDB since voyager runs in a web view. Since my app also has a web version, I suppose you could technically get that error in the browser. But the actual native app you install doesn’t use a web view or IndexedDB, so you will never see that error.
Boost has a tablet mode that it uses for Foldy phones in their unfolded state as well

Definitely a different approach than I was going for, but I will use them as a comparable! Thanks!
Based on your screenshot, it looks like they do the feed on the left and the post on the right. Idk if I’m gonna go for that layout, but it’s interesting and definitely a cool way to take advantage of the larger screen.
Yea, it’s kinda…rough. It’s not always clear on things either, it looks like it’s duplicating icons like the sort icon, but it’s actually a sort icon for the left column and a sort icon for the comments of the thread you’re in on the right. Other oddities like that makes me think it’s not entirely polished and done yet.
Try Tesseract, maybe? I’ve never decided if it’s a desktop app that scales down for mobile or a mobile app that scales up for desktop, so I’ve tried to make it both. It’s not offline capable (yet), so it doesn’t check that box, unfortunately.
Even if you don’t like it, I’m mostly curious how it does on a real tablet. I’ve never tested it on a tab since I finally decided to stop buying them as they always end up relegated to a drawer until I give them away to someone.
Even if you don’t like it, I’m mostly curious how it does on a real tablet. I’ve never tested it on a tab since I finally decided to stop buying them as they always end up relegated to a drawer until I give them away to someone.
Just looks like a desktop web browser. In a good way.

Google Pixel Tablet, 10.95", 2560x1600, 16:10
Cool, thanks for that.
That’s almost what it looks like in dev tools when I test, but I’ve often found issues that only crop up on real mobile devices that dev tools can’t simulate.
Let me know if you want me to test any feature in particular. Other than moderator features, I guess.
I beefed up tablet support for Summit for Lemmy a while back. If you end up giving it a tey i would love to hear your feedback since its not a use case I dogfood often.
Boost looks pretty good on a tablet.
Yeah, Boost is what I use for my tablet. I don’t hate it.
Sync supports two panel layout. Plus, it supports multi windows for supreme Multitasking. Once you load something its available offline.
Sync is Android only, right? My Apple will work on Android, iOS, MacOS, and web.
Great. If it can include offline reading and multi window it would be superb.
It won’t be multi-window in the sense that you can browse two feeds at once or have a feed and post open at the same time, but it will take advantage of the larger screen.
I do think the multi-window feature is cool. I think there is room for a few really good Lemmy apps with slightly different philosophies. Another example is I’m not planning on being as gesture-driven as Voyager. If you like gestures, Voyager is a great app! It’s possible I will change my mind later, but for now I have a design in mind.







