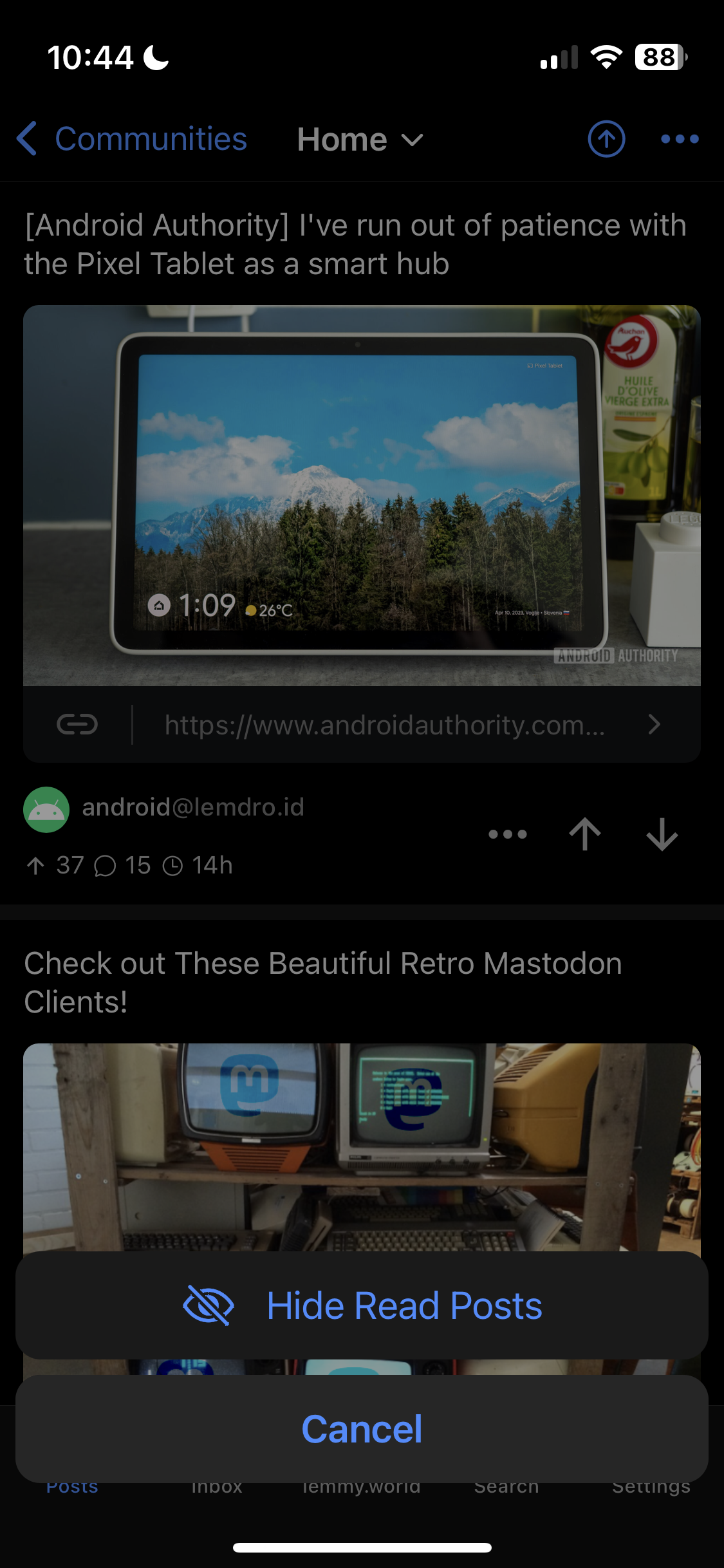
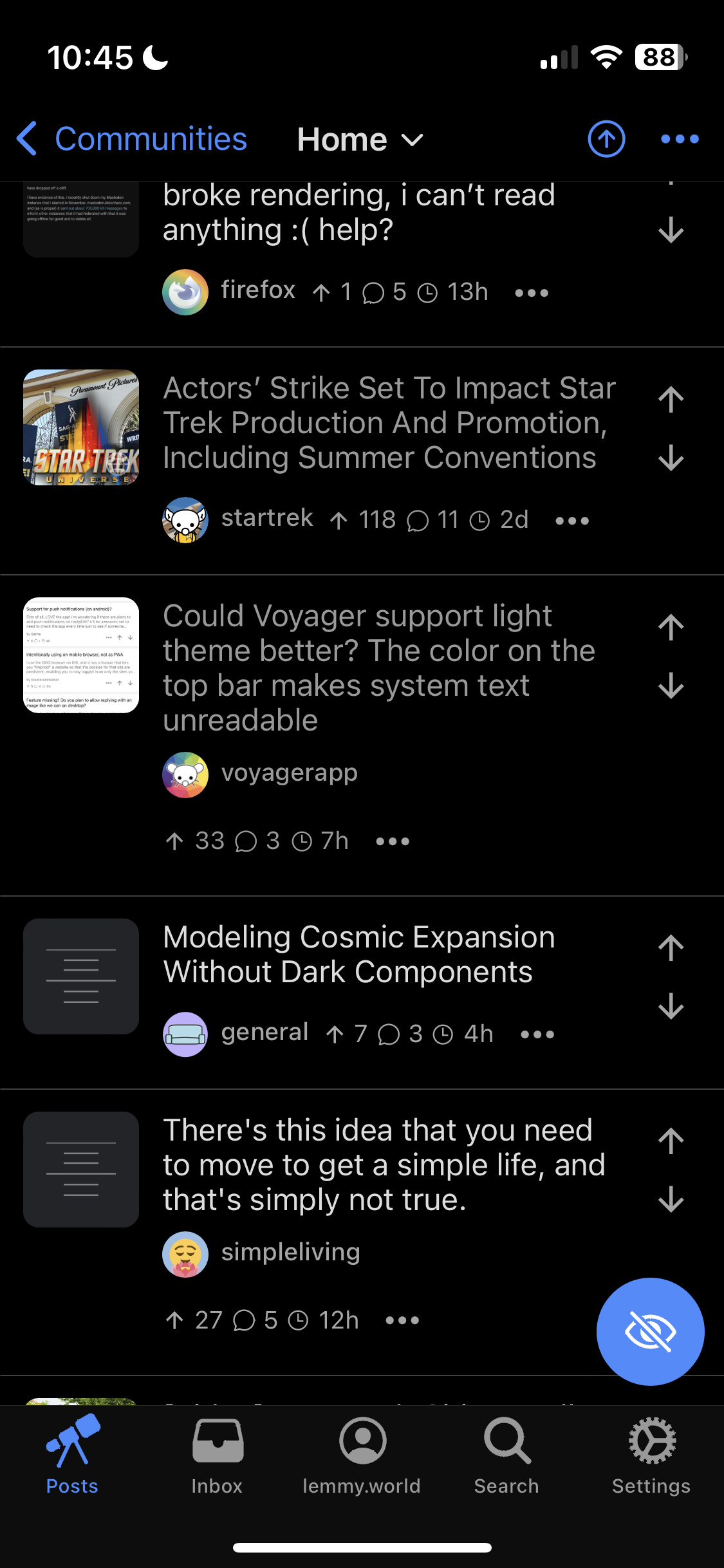
0.25.0 released - hide read posts is here!! 🎉 Try it out and let me know what you think! There’s also an option in settings to enable a blue floating hide read button in the bottom right of your feed for easy access.
I also want to again thank @burakcan on Github for all the work that’s been done leading up to this release. @burakcan implemented a really performant solution to hiding posts a few weeks ago that should work well for literally millions of hidden posts - all in your browser (shoutout to indexeddb and Dexie.js!)
Also there’s a few bugfixes in this release as well, thanks to all contributors!
(Also, keep an eye out for a post tomorrow to vote on the final Voyager icon! 👀)


What’s Changed
- [bugfix] all posts in nsfw communities should be nsfw by @zoe-codez in https://github.com/aeharding/voyager/pull/475
- Fix stale edit prompt by @aeharding in https://github.com/aeharding/voyager/pull/480
- Stop Remove Account icon to be cropped by @RoToRa in https://github.com/aeharding/voyager/pull/477
- Hide read posts by @aeharding in https://github.com/aeharding/voyager/pull/471
New Contributors
- @RoToRa made their first contribution in https://github.com/aeharding/voyager/pull/477
Full Changelog: https://github.com/aeharding/voyager/compare/0.24.0...0.25.0


Love the floaty icon, but would love it even more if it changed based on whether it was toggled on or off. At the moment it just kind of bounces but stays the same.
Thanks as always for the hard work!
It doesn’t really toggle/change state- it hides any read posts on the feed you’re currently viewing and scrolls you to the top :)
Ohh so it’s a discrete action that acts on the feed once per tap, instead of a persistent state that toggles on and off?
In that case I misunderstood and it’s working just fine! Thanks :)