- cross-posted to:
- [email protected]
- cross-posted to:
- [email protected]
Reddit refugee here.
I have really started to like Lemmy and love the fact that it’s free and open source, but I wasn’t feeling so home with the UI, so I found nice looking style from https://userstyles.world/style/10345/lemmy-world but I personally prefer dark theme so I adjusted some colours and made the radiuses and margins bigger. I thought that maybe someone will find this useful and hence I decided to post it here. I am not a professional programmer, just a guy who likes to tinker with computers so this style may not be perfect. Critique, feedback and suggestions are welcome.


Edit: The colors are from reddit and if you want the colors to look more like the original lemmy, change the bg primary and default to hex #303030 and #222222. I really like this color scheme too
--bg-primary: #303030;
--bg-default: #222222;
Edit2: I have now made some small adjustments using the feedback and suggestion I got from you. I’m really grateful for the feedback :)
I also have now two styles, which have slightly different color scheme https://userstyles.world/user/VILPAUTOEE
Keep the feedback coming ;D Thx


A funny “accident” I had with this is, that the first version of this style (which is in the screenshots) I created with a monitor that has an 4:5 aspect ratio. I then got some feedback and tested the style on my laptop that has 16:9 ratio and fixed some things. You can change the max-width in the line 222.
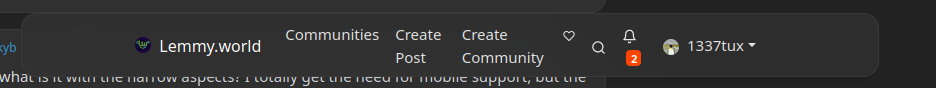
.container, .container-lg, .container-md, .container-sm, .container-xl { max-width: 150ch; }I would have liked that the max-width could have been in percents but that caused a weird bug on the nav-bar and it looked like this: Anyone know what could have caused this?
Anyone know what could have caused this?