Why YSK: Because that’s friggin awesome?!
Screenshots (themes also have dark versions):
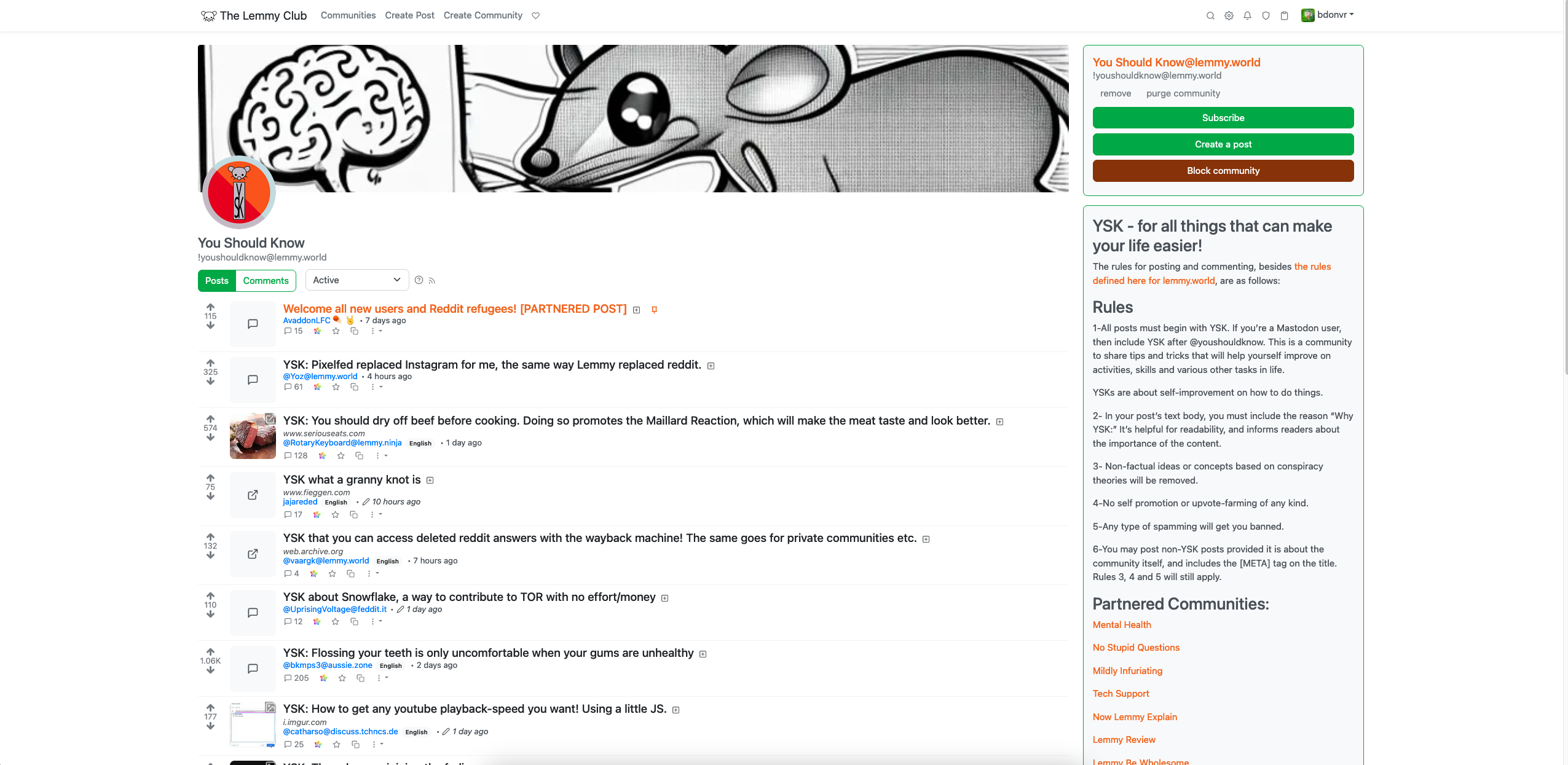
Default: 
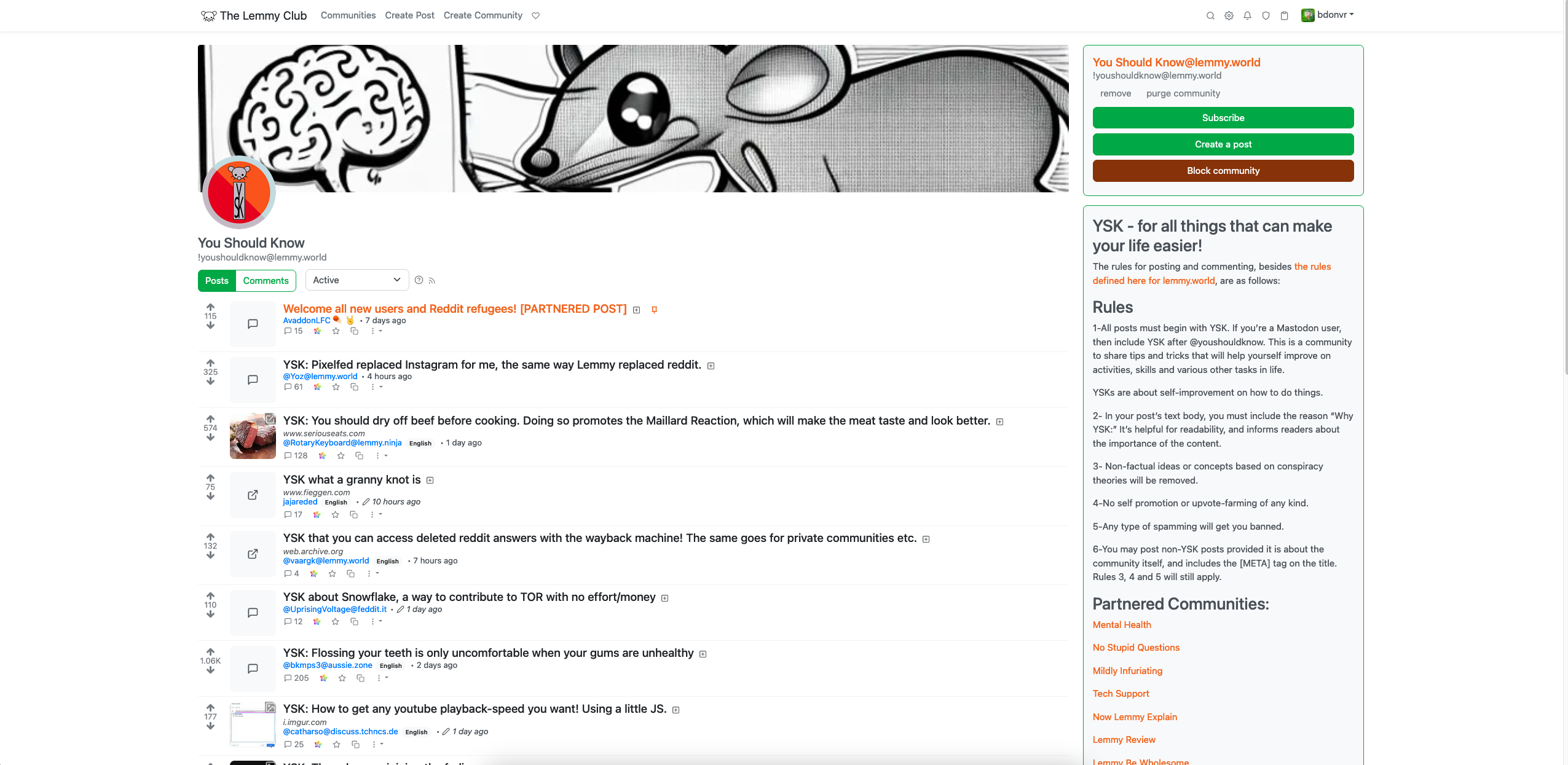
Default-compact: 
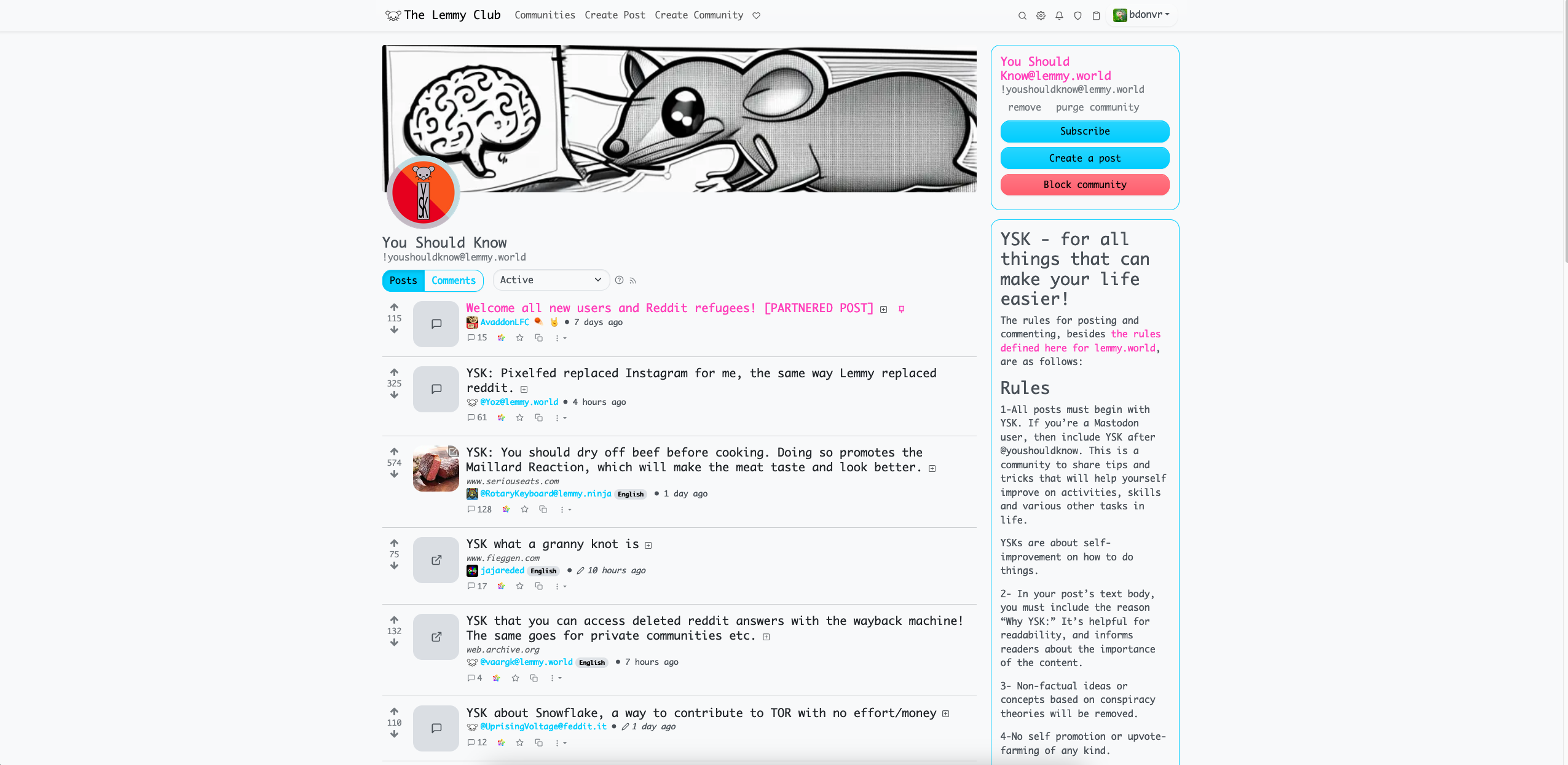
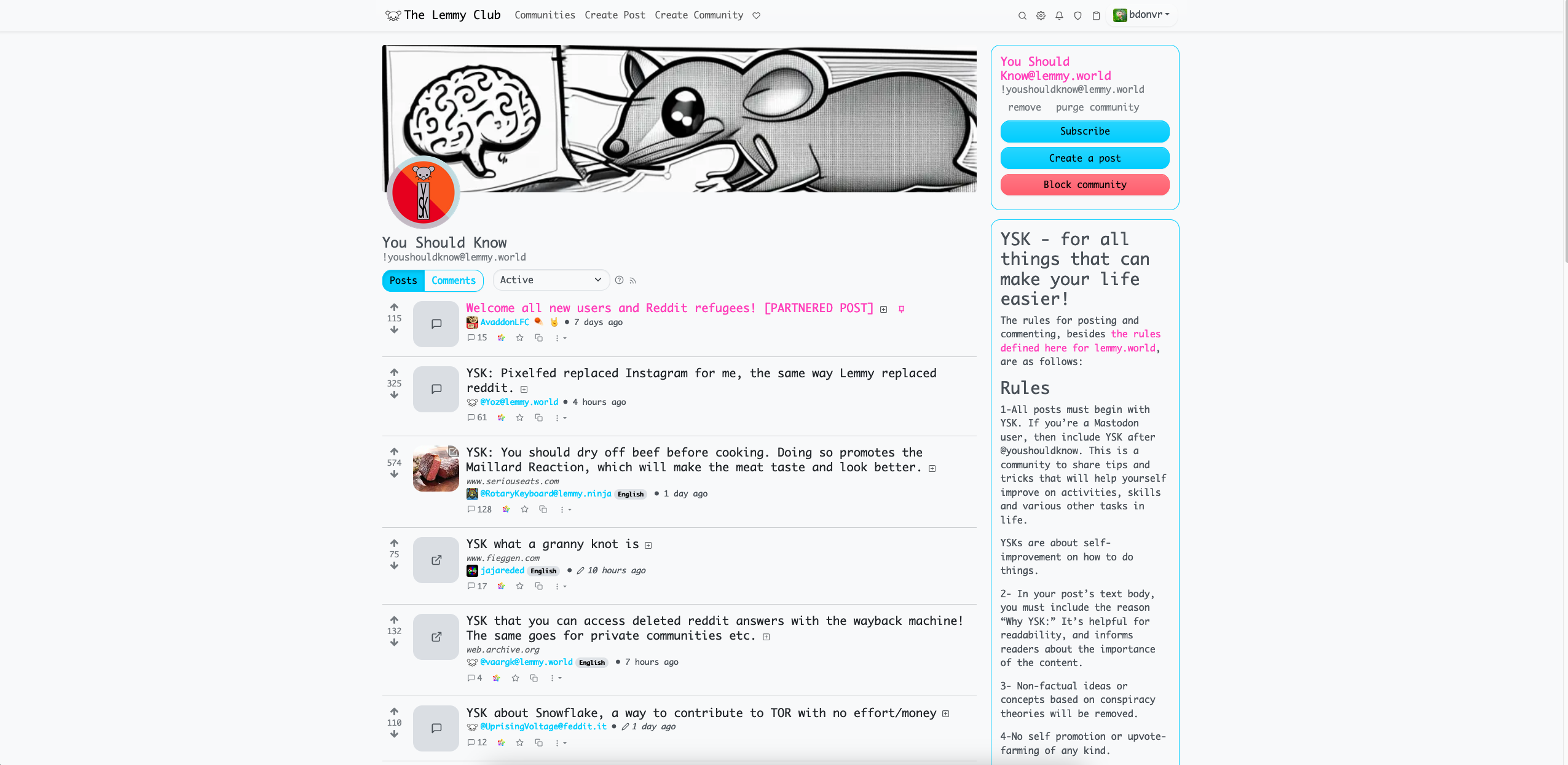
“Vaporwave”: 
There’s also an odd “i386” theme, along with a “pure black” darkly.
Why YSK: Because that’s friggin awesome?!
Screenshots (themes also have dark versions):
Default: 
Default-compact: 
“Vaporwave”: 
There’s also an odd “i386” theme, along with a “pure black” darkly.
I really like the darkly-pureblack theme, but I wish there was also a darkly-compact-pureblack :). I also like the vaporwave themes, but I wish it would let us choose a different monospace font (or any other font for that matter).
Yeah I’d be on VaporWave if the font wasn’t awful (imho)
This is an easy fix if you’re using a browser extension that enables custom CSS. I use the Stylus plugin for Firefox.
Create a new style for your instance (e.g. thelemmyclub.com) and add the following lines of code:
And replace fontname with the name of the desired font.
I’ve found that Roboto or IBM Plex Sans work particularly well.
Thank you for this
Thank you! The default font is hideous!
technically you should override the CSS to use whatever font you like.
I actually like the nostalgia font. I just need that and pureblack in compact aka widescreen.