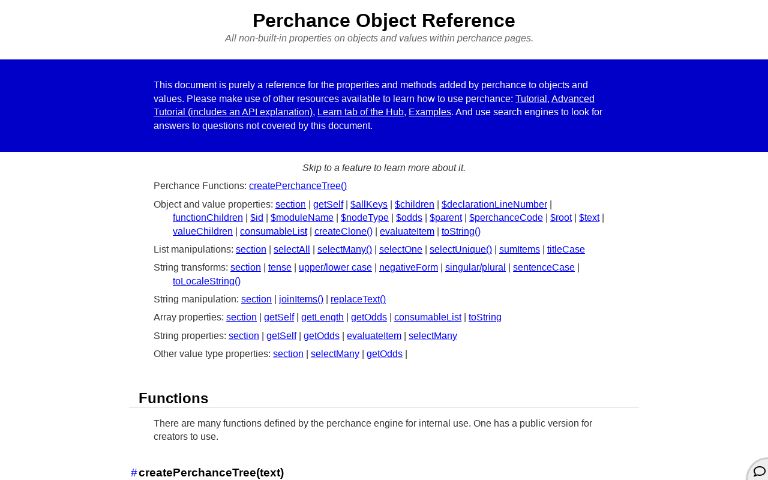
A while back I put together everything I could find about perchance. One such document included all properties on objects on perchance pages (that aren’t the built-ins from JS). On discord someone said how they wish there was such a reference. So… now there is!
Btw as I’m remember I was told, the ones that start with
$are essentially private properties and there are methods that are used to get them. (Reference Post)Ex.
are accessed with.getPropertyKeysare accessed withgetChildNames
Yep, this is true. What I’ve realised though is that way too many people are using the private/internal properties at this point, so I’ll always keep them there for backwards-compat - even in v2 of the engine where they won’t be used internally. It’s completely my fault for making them public in the first place. As I’ve mentioned before, the perchance engine was basically a draft that I ended up not rewriting because I was too lazy and/or over the time budget I allocated for the initial project launch - so I just have to deal with the consequences of this now, which is fine.
Still, it’s definitely better to use the properties referenced on perchance.org/advanced-tutorial since that would create less confusion (RE multiple ways to do the same thing, different naming, etc). @[email protected] If you could swap those out (the ones that have an equivalent non-
$at least) that would be great - this is a very handy document! (might use it for my own reference too lmao)Also, @[email protected] RE:
String Transform Properties These will not work on normal strings, only nodes.
This was a bug that specifically affected
pluralFormandsingularForm, which I’ve just fixed. Thanks! Let me know if there are any others that aren’t working on strings.pastTense,upperCase, etc. all seem to work fine for me.Ah okay. Yeah I found that bug when first investigating this stuff and posted about it. But as it wasn’t responded to I thought it must just be like that.
Thanks for the fix–I’ll amend the docs. And I’ll test some of these things again. It was just my old docs I had to hand; I haven’t done much adjusting of them yet, but plan to. 👍
I’ve updated the document now. Swapped property names around, removed that note, and adjusted the way duplicate properties are presented.
Oooooooh, okay. Got it. Thought they were just legacy official props, or perhaps the non-$ ones were. Because we’re explicitly allowed to use $output and $preprocess, I thought $ just signified “a special property from perchance you can use 👍”
I’ll swap those around.