This is reported by @ASL4U at this Lemmy Comment (I would assume they are the same person on the General Chat @ the Hub), that there are some users having the Dark Theme applying to the Preview Panel in Light Mode.
I tested it on Chrome v.118, on Windows 10 with Device Theme ‘Light’, I would have brief flash of the Dark Theme on the Preview but resolves itself.
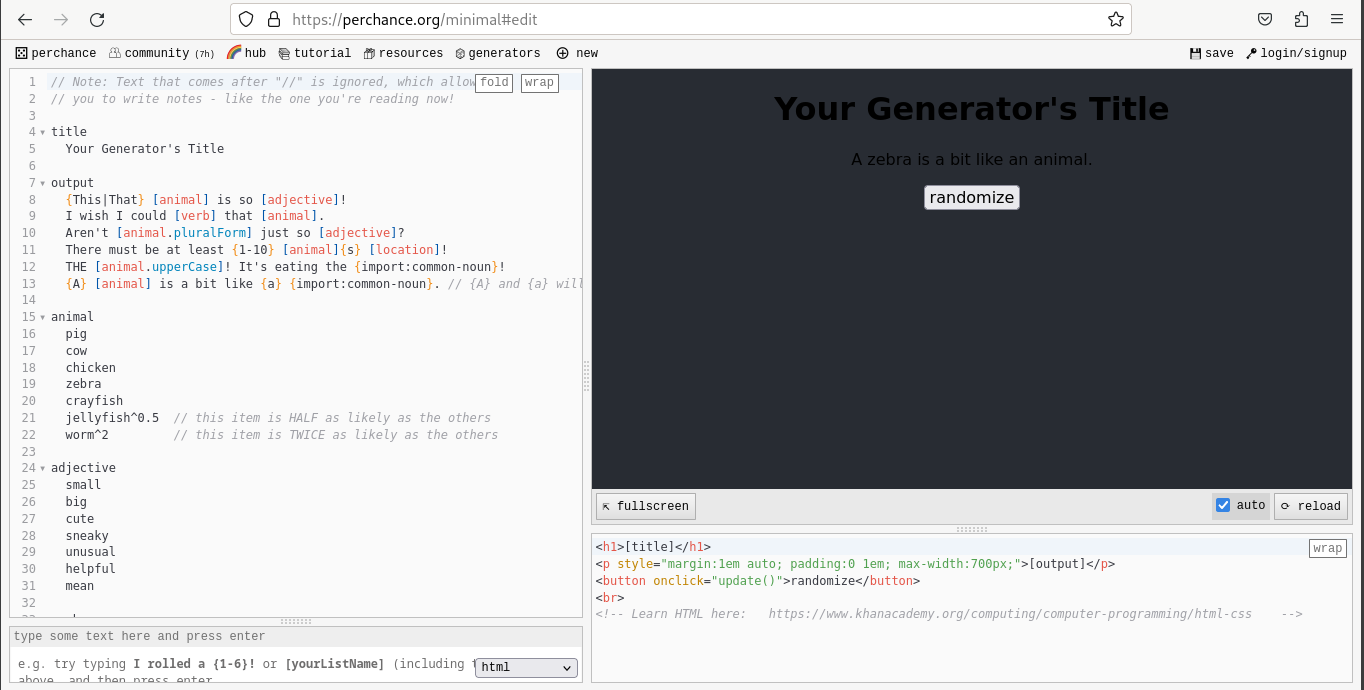
However, there are some instances where the Dark Theme would remain like the attached image. The reporter tested it on Linux Mint 21.2 using Chrome (most up to date).
If you experience the same thing, even after changing the appropriate Device and Browser Themes (if applicable), please comment below your:
System: (Windows, Mac, Linux etc. + version e.g. Windows 10)
Browser: (Edge, Chrome, etc. + version e.g. Chrome v.118)
Device Theme: (Dark/Light)
Browser Theme (if applicable): (Dark/Light)
Up.
Update:
It might be only on Linux based OSes.
Update 2: It seems to be a problem only when loading directly into a URL withe.g.perchance/minimaland not when going toperchance/minimalthen opening the edit UI. So, opening a generator from the user generator list might give the problem. Going fullscreen from entering the url withthen going back to edit mode seems to fix it. Here is a demo of it.
The image above is captured in:
System: VirtualBox with Debian 12 (Bookworm)
Browser: Firefox 115.4.0esr
Device Theme: Light
Browser Theme: LightI am unable to use the ‘Chromium’ browser on Debian 12.

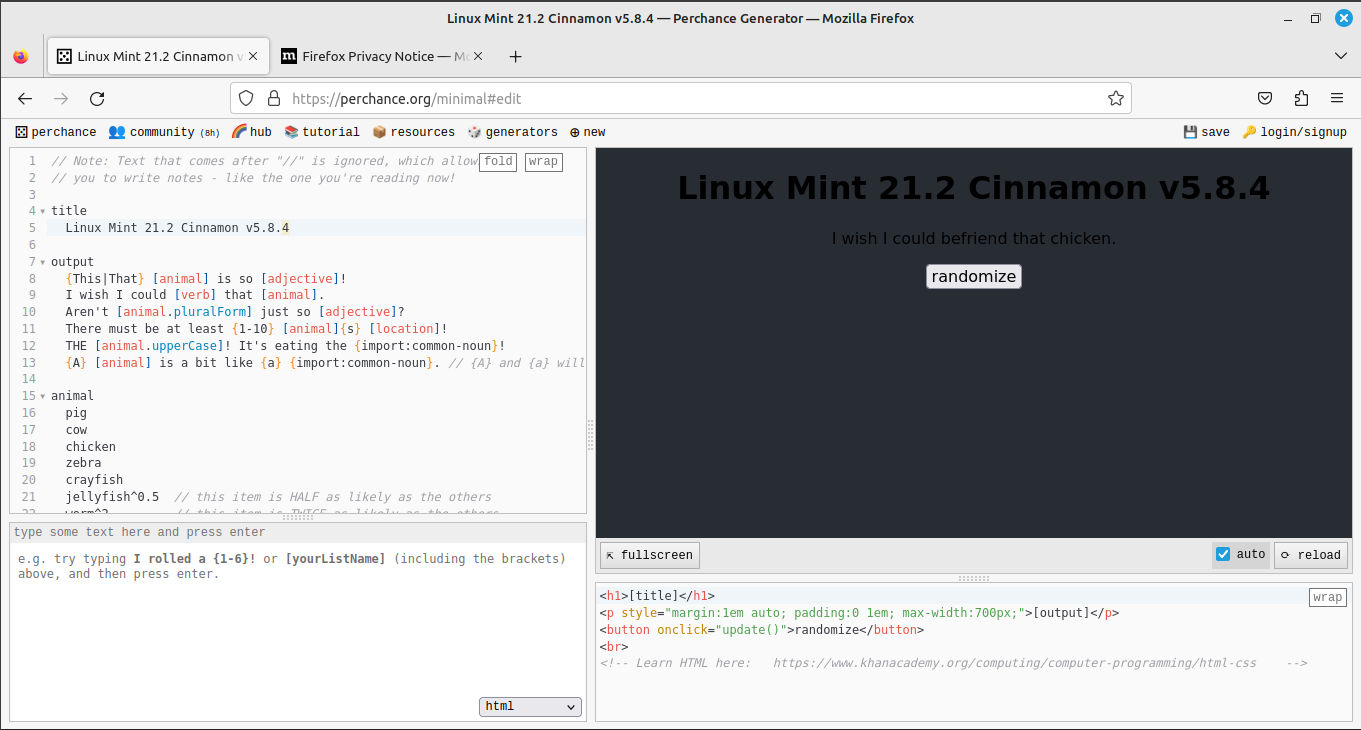
System: VirtualBox with Linux Mint 21.2 Cinnamon v5.8.4
Browser: Firefox 115.0.2 for Linux Mint
Device Theme: Light
Browser Theme: Light
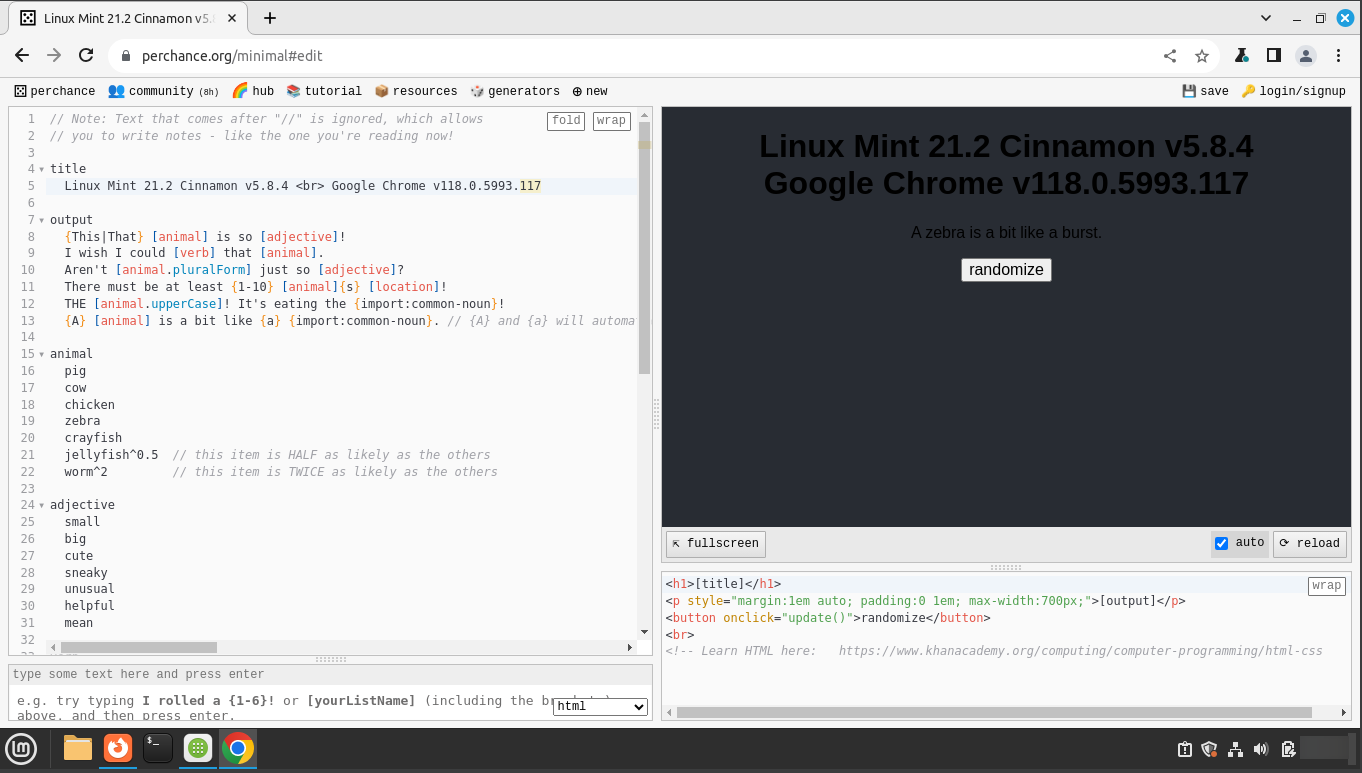
System: VirtualBox with Linux Mint 21.2 Cinnamon v5.8.4
Browser: Google Chrome 118.0.5993.117
Device Theme: Light
Browser Theme: Light
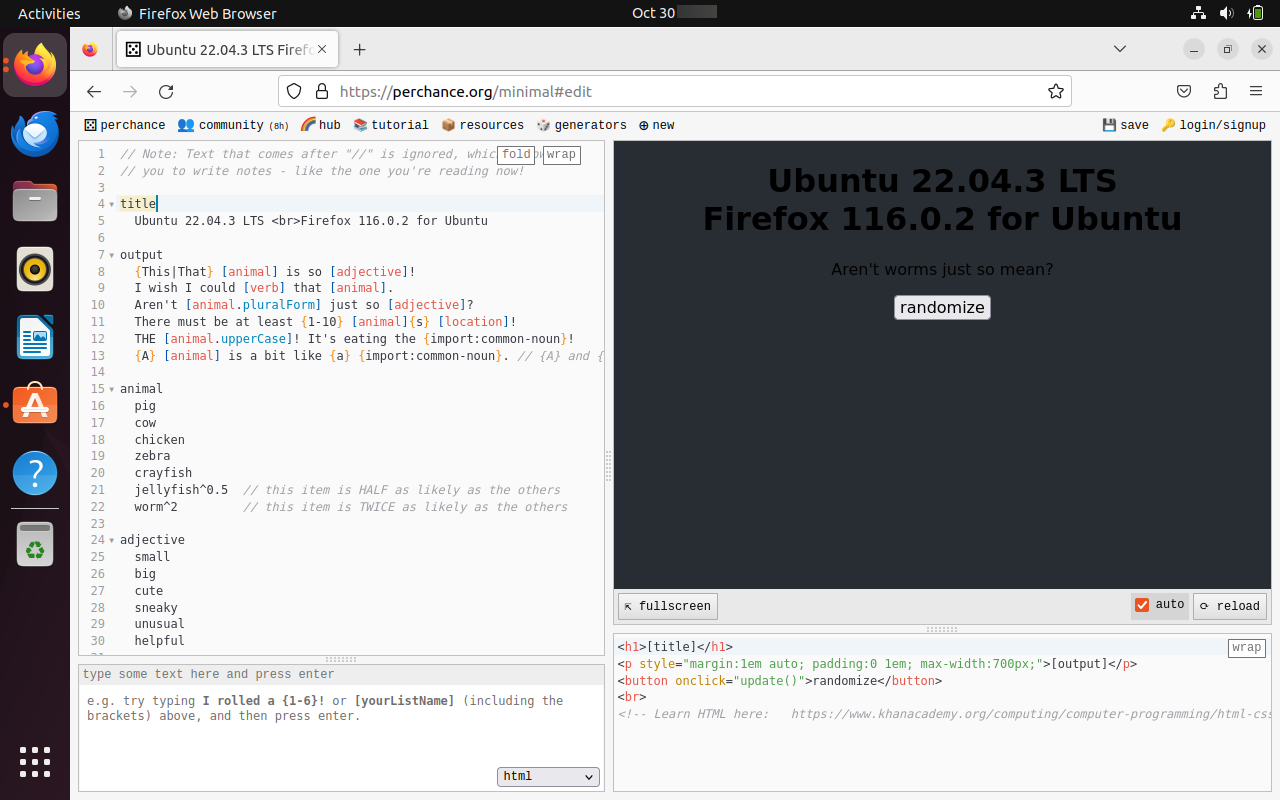
System: VirtualBox with Ubuntu 22.04.3 LTS
Browser: Firefox 116.0.2 for Ubuntu
Device Theme: Light
Browser Theme: LightBig oof. Fixed now. So, so sorry it took me so long to fix this!! Really should have tested it a bit more thoroughly, or at least checked lemmy more frequently!
Also, I’m sure you’ve noticed, but I still haven’t worked out syntax highlighting properly. The highlighting of JS goes all weird sometimes. A lot better than previously imo, but definitely not ideal
It does sometimes goes weird but it seems alright for most cases.


