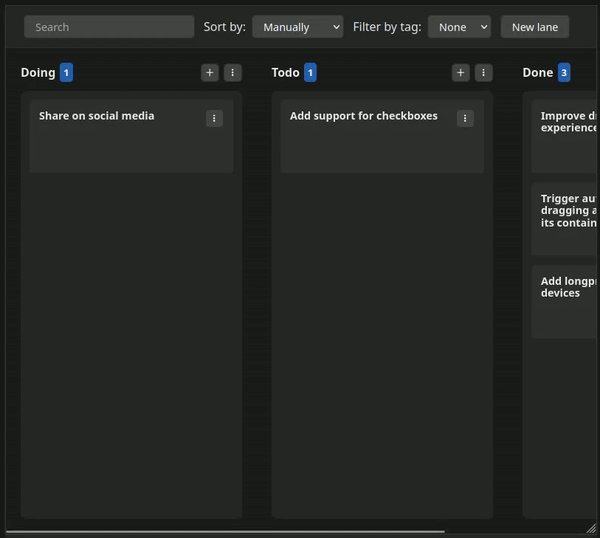
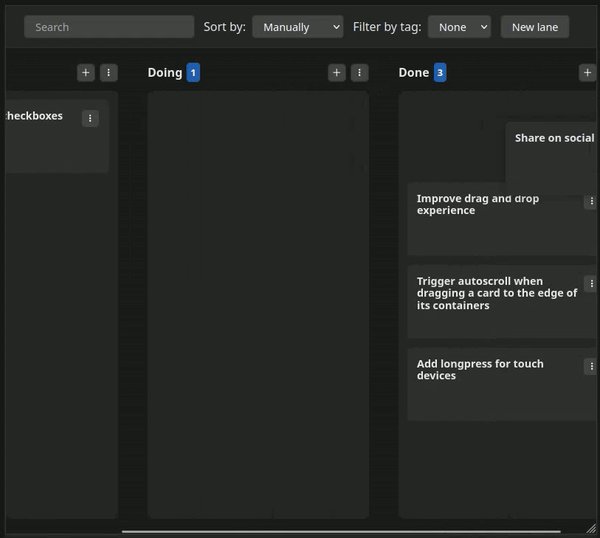
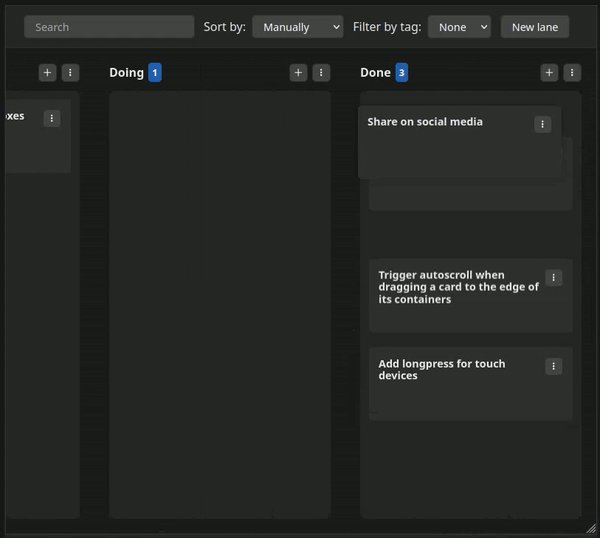
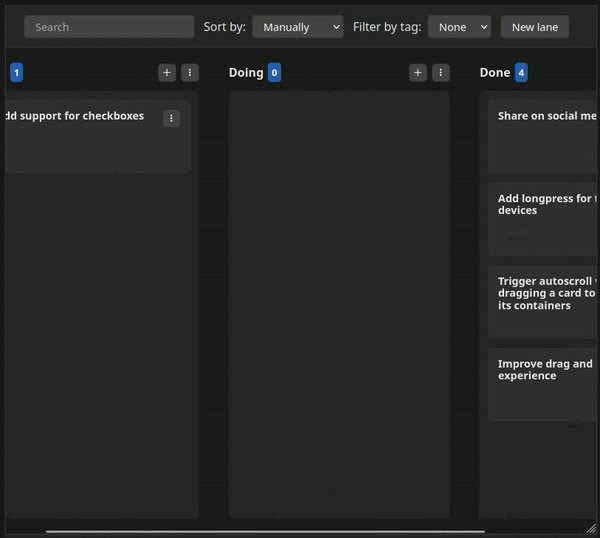
Hey guys, version 2.4.0 of Tasks.md was just released. The biggest change is the improved drag-and-drop experience, which feels much better to use. For touch devices it was fully overhauled, since it was not really working before (which is embarrassing tbh). You can see below a comparison between the previous version and the current release.
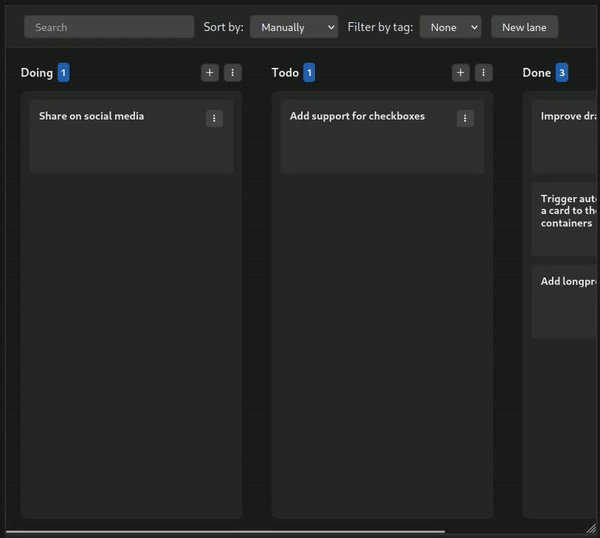
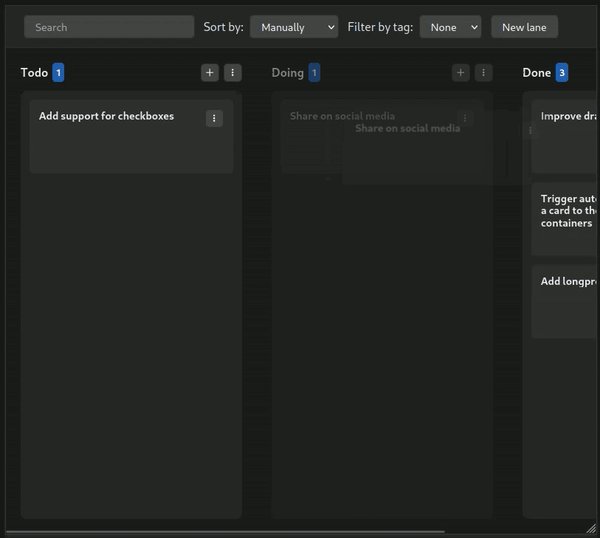
Previous:

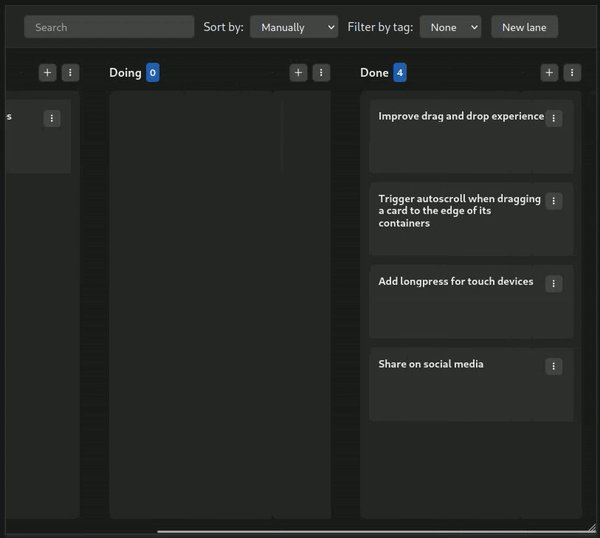
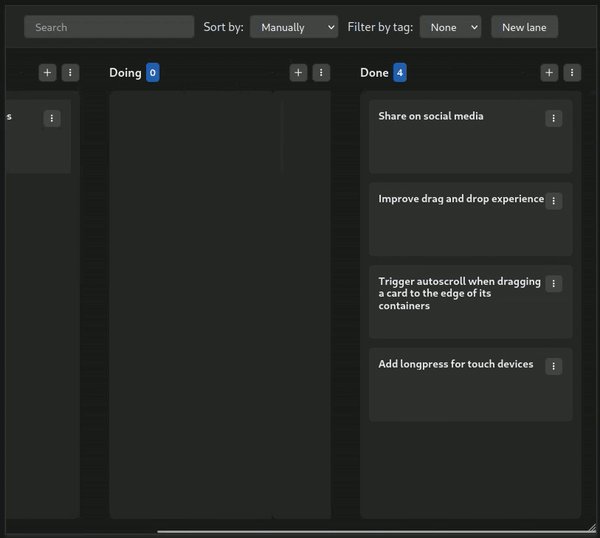
New release:

Tasks.md is a self-hosted, Markdown file based task management board. It’s like a kanban board that uses your filesystem as a database, so you can manipulate all cards within the app or change them directly through a text editor, changing them in one place will reflect on the other one.
You can see below the main changes included in the new release.
- Feature: Greatly improves drag and drop experience: New swap animations, visual indications and better interactions for touch and mobile devices;
- Feature: Adds autoscroll when you drag cards and lanes partially out their container;
- Bugfix: Fix touch and navigation on touch devices;
- Bugfix: Fix issue where navigation bar outgrows lanes;
- Bugfix: Prevents saving card name with invalid characters;
- Bugfix: Fix some smaller issues;
- Documentation: Remind user to hard-reload the browser after changing a theme.



Very neat, excited to demo this later this weekend. Is it possible to add multiple swimlane groups that can be filtered by tags? That is, not just add a vertical swimlane but add a whole new horizontal group so it’s visually separate with the same vertical lanes, but each horizontal section automatically filters by some criteria.
Right now you can add tags to cards, but you can’t group vertical lanes. Though a do plan to add groupings or epics eventually, it would actually be very convenient by its current architecture.
I think Epics would be a great addition, based on how I currently plan to use this.