Designers can create stunning designs, interactive prototypes, and design systems at scale, while developers enjoy ready-to-use code and make their workflow easy and fast.
Designed for developers
Penpot was built to serve both designers and developers and create a fluid design-code process. You have the choice to enjoy real-time collaboration or play “solo”.
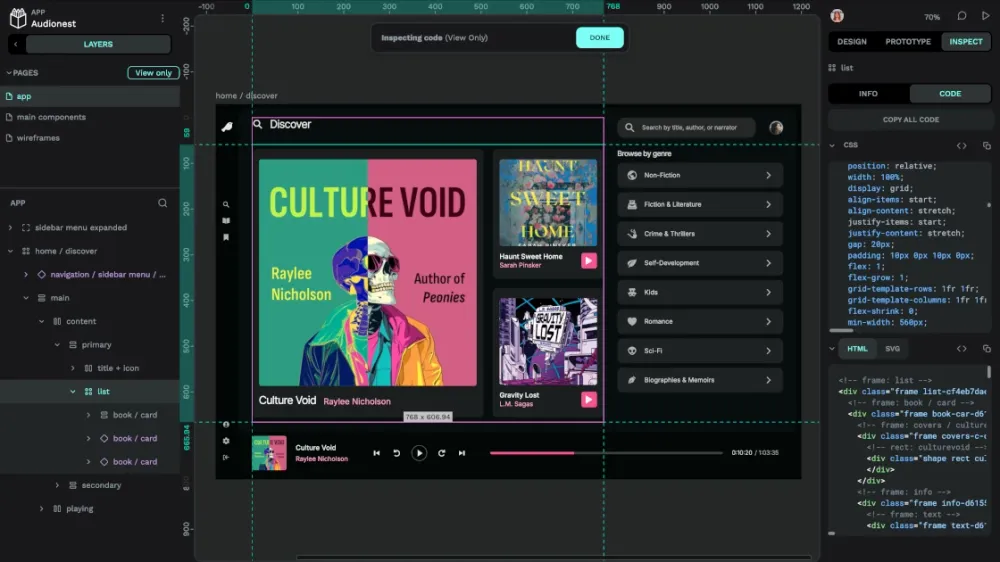
Inspect mode
Work with ready-to-use code and make your workflow easy and fast. The inspect tab gives instant access to SVG, CSS and HTML code.
Self host your own instance
Provide your team or organization with a completely owned collaborative design tool. Use Penpot’s cloud service or deploy your own Penpot server.
Integrations
Penpot offers integration into the development toolchain, thanks to its support for webhooks and an API accessible through access tokens.

Self hosting instructions (via docker) can be found here: https://help.penpot.app/technical-guide/getting-started/#install-with-docker



I use Penpot for every personal project that I can. The new(ish) grid layout is just beautiful. Figma can’t do that, can it!
Unfortunately, there’s a lot more Penpot can’t do that Figma can. And for any reasonably complex project, or commercial ones, I have to go back to it.
Hopefully Penpot catches up soon! My biggest showstopper right now is variable fonts. If it was possible to manually set CSS somehow, maybe that would help bridge the gap a lot!