https://perchance.org/comments-plugin-oncomment-example
Simple: Allow users to add a URL at the end of their nickname, which is hidden from their displayed nickname, but used as an avatar pic.
According to the tutorial, it is suggested to be simple. But because I am a newbie, I won’t even able to do it after explained like I was five.



I am sorry it may be way too demanding, but is there a way to find where the style of original comment style?
Because using F12 console panel or checking comment plugin code seems still messing up and missing lots of pieces.
Functions like timestamps, reply quote, report and block, back to bottom, colorful ID visual, admin flair, delete…they are all crucial and I just want to add the avatar, not rebuilding a completely different one visually.
Thanks 🥺
Sadly, the buttons for block, reply, report cannot be programmatically set up and you can’t ‘customize’ the actual plugin since it is essentially an embed.
then I think I’ll make a suggest for plugin update!
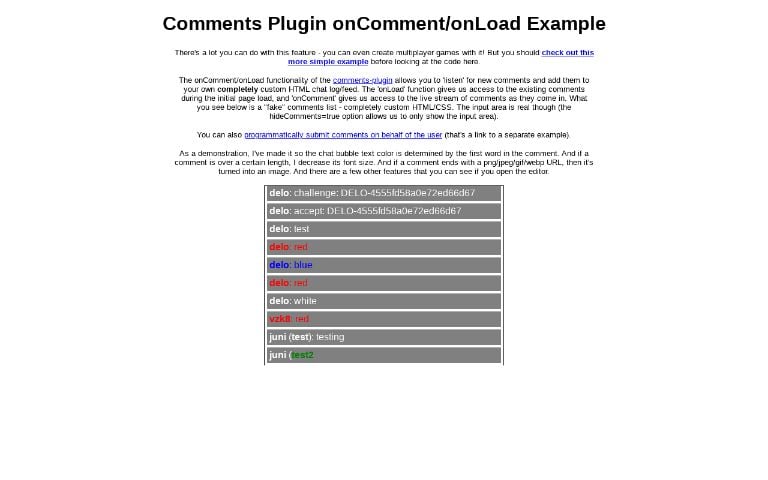
Best way to utilize the custom message bubble currently is to have an option to toggle between the views from custom to the original. I’ve updated the code on the example generator to show it.