Hi, I tried a new Lemmy app yesterday. I was already kind of annoyed by different sort icons when using Photon and Voyager, but something snapped when I opened the menu in Interstellar. The third meaning of this arrow was too much.
 |
 |
 |
|---|---|---|
| Voyager | Photon | Interstellar |
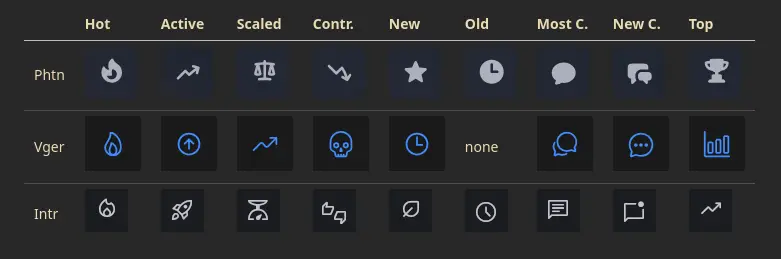
Here’s a table of all sort icons:

Some of these differences I’m okay with, like controversial sort, but others not so much. Especially when the same icon is used for different things. The symbols become useless if the meaning is different in every ui. I guess because Lemmy-UI doesn’t use icons for sorting, other devs just picked something in isolation.
So, my solution is to build a reference icon set that apps / frontends would loosely follow. This could then be added to Lemmy documentation. Any thoughts?
My ideas so far:
- Hot: fire
- Controversial: Anything negative or conflict
- New: leaf, sprout
- Old: clock, hourglass
- Scaled: I don’t like the scale icon, but it’s still better than random.
- Most comments: Multiple speech bubbles?
- New comments: Single speech bubble? I like the unread dot in interstellar.
- Top: trophy, medal, podium
- Avoid: star (reserve for favorites)
This post was kinda lemmy-specific, but I’m posting to the generic /c/fediverse since other platforms could have similar issues, and extra perspectives don’t hurt.
Links:
- Lemmy sort modes: https://join-lemmy.org/docs/users/03-votes-and-ranking.html
- Material icons: https://fonts.google.com/icons


^ How to make sure your app has no users.
The reason design has become homogenised is because we want things to be intuitive so that users don’t have to learn. They just know. And a more useable app beats a less useable one. Always.