Hi all,
first off I’d just like to say how blown away I am by the potentials of Perchance. I bet to most of you this is baby stuff but for me this is my first step in to this world and its just incredible stuff.
So I have a question…more so to if its possible and then I’ll properly wrap my head around the coding of it.
I’m looking to create a short sequence of scenes, like a still animation. Some time the background will stay the same but the character would change pose say. Or maybe the background (say a kitchen scene as example) may change camera angle/view and the character would change position/pose. Im not looking to create frame by frame stuff. Just scene changes but retaining features through out. I totally can see it being possible to do, was just hoping to hear some advice from people that have much more experience than I do.
If any of that doesn’t make sense (most probably!) please just ask and I’ll try to better explain.
TIA
Sam
p.s. Oh I should probably state that I plan to use t2i to create the scenes, then overlay/combine character and adjust accordingly


Ahhh now I understand. I initially thought all plugins were like the t2i one…so with this example below, where is the ‘pose-generator-simple’ code?
image = {import:text-to-image-plugin} pose = {import:pose-generator-simple} verb = {import:verb}If i paste it at the end of perchance.org in the address bar I get ‘random pose’ generator…so is {import:pose-generator-simple} using the generator at https://perchance.org/pose-generator-simple as the plugin? And therefore the html IS the code?
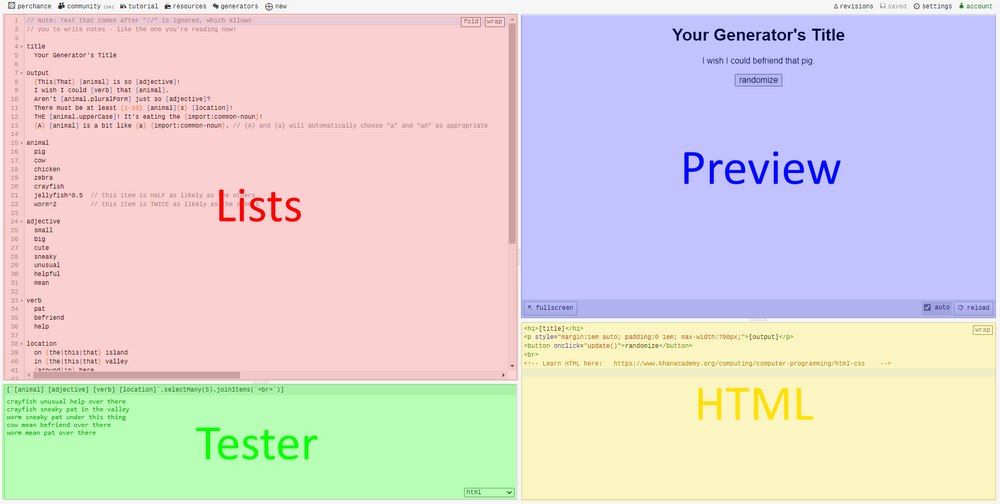
So, in Perchance there are two places to put codes in, the Lists Panel and the HTML Panel
Most of the time, you ‘import’ a ‘plugin’ on the Lists Panel e.g.
image = {import:text-to-image-plugin} output ...So, to see the code of the
text-to-image-pluginyou go to the perchance.org/text-to-image-plugin.In your example, you are importing the
text-to-image-plugin,pose-generator-simpleandverbgenerators. Then to see their code, you just add those ‘names’ to the ‘perchance.org/{name}’ to see their code.By Default, all generators in Perchance can be imported and the imported data can be specified.
On the
text-to-image-pluginit would only output the$output(...) =>which is a function, then to use it on your generator it would be[image(...)]since the output of thetext-to-image-pluginis a function, and you imported it into the namespaceimage(image = {import:text-to-image-plugin}).And it all becomes instantly clearer. Thank you 😀👍
maybe this minimal example will help :)
https://perchance.org/littlestplugin
https://perchance.org/littlestpluginer
Woah that is minimal indeed! ;) Its cool though man I understand whats happening now. I presumed all plugins were programmed using jscript so didn’t make the connection that the generators were indeed “plugins” themselves. It totally makes sense now. 👍
and besides…I’ve no time for plugins…I’m elbow deep with KhanAcademy drawing ellipse’s 😂 😂
I’ve jumped on that KhanAcadamy course to help fill in blanks I’m unaware of 👍
Im finding your physical description v2 image generator really interesting to analyse 👍