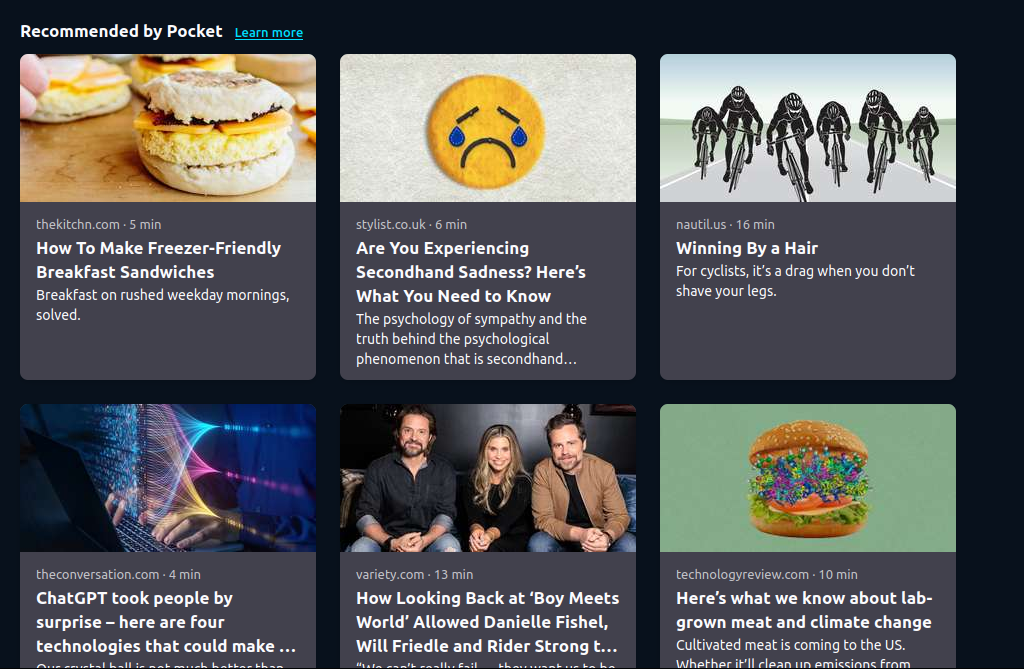
Hi, i was trying to change the background of the pocket stories in the Firefox homepage with this code
@-moz-document url("about:home"), url("about:newtab"){
div.meta{
background-color: #08111c !important;
}
}
yet the pocket stories are still the same default grey color.

What is wrong with my code?


Strange, for me it just doesn’t work. ill post my userContent.css maybe that helps?
https://paste.techbag.app/?e98365a759cff161#9keieGMMRFu4hsyLhdUyfj6B5oiU4oHdChiBBqypwnpr
@-moz-document url-prefix("about:"){:root{--in-content-page-background: #08111c!important}} @-moz-document url("about:newtab"), url("about:home"){ body{--newtab-background-color: #08111c !important} .search-wrapper .search-handoff-button{background-color: #113053 !important} div.meta{background-color: #08111c !important}}Okay, your userContent.css is missing a closing bracket
}in a few places, that’s probably what is causing the issue.You need to close your
@-moz-documentblocks before opening a new one.Yeah that was the culprit thank you so much! It now works.