Just recently, I’ve tried to add an option that disables loading all comments upon reload of the page (with the disableCommentsLoad option) but hasn’t been quite possible yet ever since. Been stuck on this entire frame loading problem in my “under-construction” advanced comments plugin demo and it’s been really hard to resolve as of right now. I also added a ?disableCommentsLoad=true URL parameter into the generator page so that it disables reloading all comments directly after page load.
It would also be great if that feature would actually be implemented into the comments plugin itself. Could be very handy to avoid situations like the “connection stalling” problem (see this post and the comment), and just to overall reduce unnecessary background connections, especially if you’re on a browser that doesn’t have a “memory saver” feature (essentially to “sleep” tabs like that to stop all the connections in the background).
But yeah, this time I wanted to make a post instead of troubleshooting the problem myself to see what solutions from other people could be (and especially for the known issues on the project). 🙂
Here’s a demonstration from the thumbnail (with the disableCommentsLoad option enabled).
Here is a generator that might be something useful: https://perchance.org/e3gnujedx3
Essentially it is a checkbox that saves the ‘state’ of the checkbox in a localStorage.
Then on the
onLoad()of the comments option, I’ve added a check there to see if the saved state is enabled or not. Then I added a button to load the comments if it isn’t enabled on load.Great example, however I wanted the entire
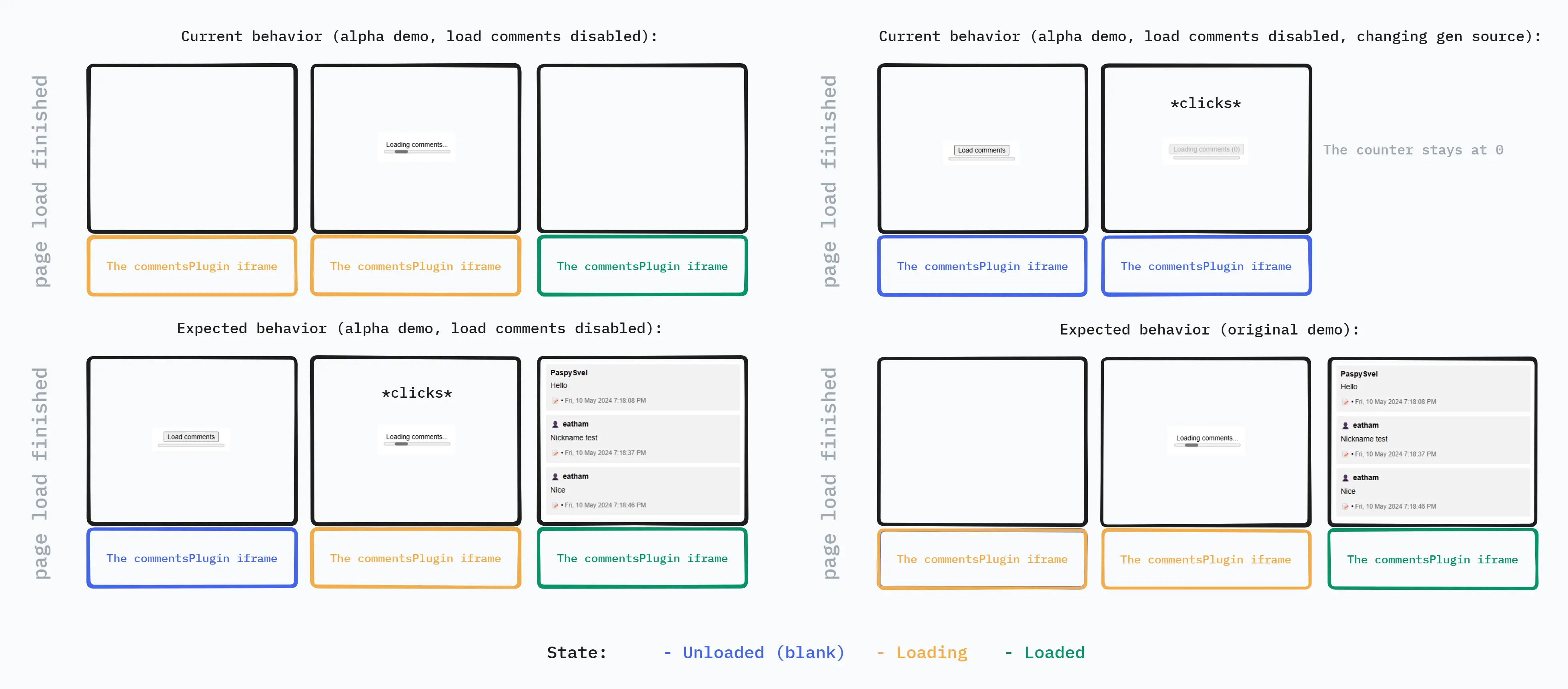
iframecontainer of the comments plugin (where the input box and the submit button belongs) to load only with the button when disabling the load comments feature. So that instead of manually loading comments from theiframethat is already loaded, it shuts off theiframefirst instead of loading it immediately after page load.Here’s an illustration of how the feature should work:

I do have some time to get back to work later with the functions in the alpha demo, but if anyone else have any other solution that would be appreciated!
I’ve updated the code on the demo that I’ve posted. It now should only load the Iframe when the user clicks on the load comments.
The only problem I’ve encountered was that if you have another instance of the comments i.e. same channel already loaded in the page, the load comments wouldn’t work. If you have different channels though, it works.
Thanks!! It worked pretty great so far. And I didn’t even know I could’ve used the
window.generatorNametrick instead of changing the generator name straight away onto the iframe right after it loads. 😆I’ll be working on rewiring the functions in the alpha demo later.


