I tried to set the background colour for my urlbar with
#urlbar-input-container {
border: none !important;
border-radius: 5px !important;
background: light-dark(#ffffffff, #1b1e20ff) !important;
}
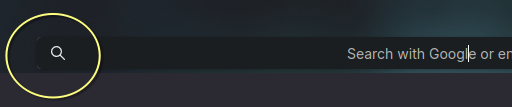
this works fine for the most part, except on focus it creates some corner effects, which I think might be from the border that gets overlapped somehow.

And this is how it looks on focus without my code

How do I get rid of this blue border on focus? Ps: apologies for poor formatting.
If you aren’t doing anything else to urlbar then I’d recommend styling
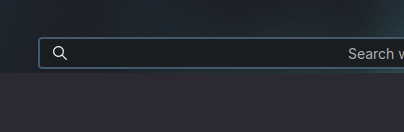
instead of- like this:#urlbar-background { border: none !important; border-radius: 5px !important; background: light-dark(#ffffffff, #1b1e20ff) !important; outline: none !important; }This worked, thank you. Would you mind telling what difference between using urlbar-background over the other one?
You’ll be styling another element, that’s really all it is.
Normally Firefox applies various styling rules to the element with id
urlbar-background- so it makes sense to also apply your custom style rules and overrides to it. If you apply your background-color or border or other rules to some other element such asthen the original styling ofstill applies as well.This would then cause issue like you would see in your first image, exactly like you guessed; the outline of
is seen behind the background-color ofbecause the two boxes don’t have exactly the same shape and thus you are not fully covering the urlbar-background.I see. Thank you for the explanation as well!
May be a ::before or ::after pseudoelement or some selector (:focus) or some accessibility feature that highlights the selected item
