Hey guys I added an option to put seed in the image generator but it generate exactly that same imagem for all 5. Is there any way to keep just the face and body and make variations instead when using seed ?
Exemplo of a generation with seed:

Hi, there are two different kinds of seed that you can use in Perchance.
One is the Image Seed and the other one is the Perchance Seed.
The Image Seed dictates the seed of the image, meaning you can get the same image consistently. Perchance Seed (from the Seeder Plugin) on the other hand, dictates the seed of the randomization of the Perchance engine, meaning you can get the same text consistently.
In your generator, you are using an image seed, it will mean that you will have the same image consistently BUT if you change each image’s prompt, it will change the image but not the seed.
For an example, here is my AI Image Generator (just a warning that it may have NSFW images on the gallery and the images that it may generate) that has the Perchance Seed and the Image Seed. If you add a Perchance Seed and clicked randomize, it will give the same sequence of randomized prompts generated by Perchance. But if you add an Image Seed, it will give the same base image in which the prompt will be able to change.
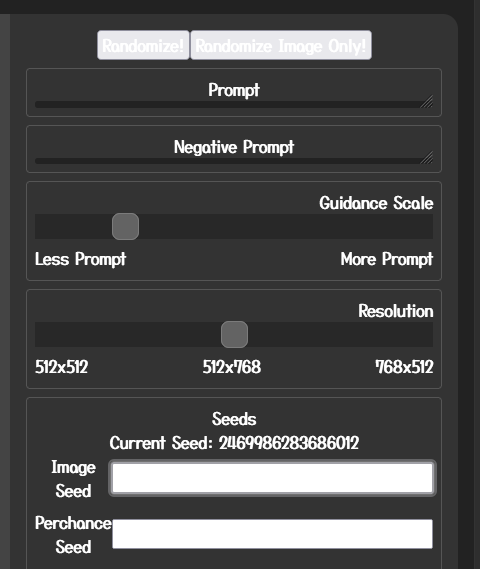
Here is a simpler demo of using image seed and prompt.
@[email protected] Just a heads up… the text inputs on your generator don’t accept any input in my Firefox. They work fine in Opera (chrome). I noticed this when I tried to fork it. The sliders DO work. The styling of the buttons is weird in FF, too (perhaps a clue?).

Updated it, thanks for the heads up. Let me know if there are other problems. Colors seem fine to me (tested on ff mobile).
Text inputs are working… The styles for the randomize buttons and text inputs for seeds are still showing white text, and the placeholder text for the prompts does not display at all.
Note: I AM using an older version of FF on desktop (Mac) - but this really should NOT be affecting the CSS.
Oh I think I know the problem, the CSS I am using is ‘nested’ which might not be supported on the older versions of Firefox. Here is a list of versions that currently doesn’t support it: https://caniuse.com/css-nesting
I guess that would explain it. 👍




