@[email protected] to Programmer [email protected] • 6 months agoPure evillemmy.blahaj.zoneimagemessage-square52fedilinkarrow-up11.38Karrow-down15
arrow-up11.38Karrow-down1imagePure evillemmy.blahaj.zone@[email protected] to Programmer [email protected] • 6 months agomessage-square52fedilink
minus-square👍Maximum Derek👍linkfedilinkEnglish236•6 months agoBe sure to use the image upload field too
minus-square@[email protected]OPlinkfedilink23•6 months agoHow do I do that? Very new to lemmy. Using Boost. Thanks in advance!
minus-square@[email protected]linkfedilink10•6 months agoEmbed the image using markdown: 
minus-square👍Maximum Derek👍linkfedilinkEnglish8•edit-26 months agoI don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
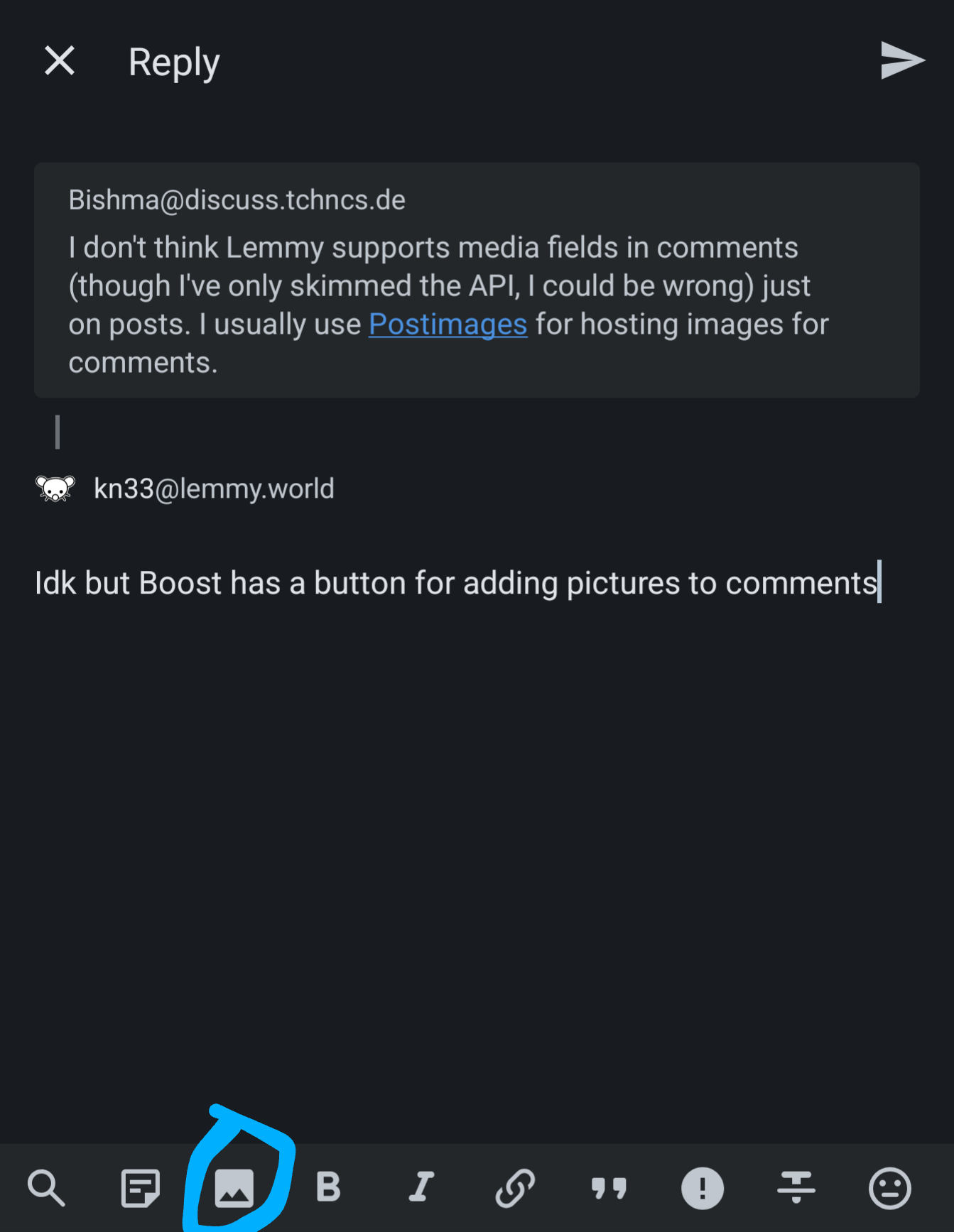
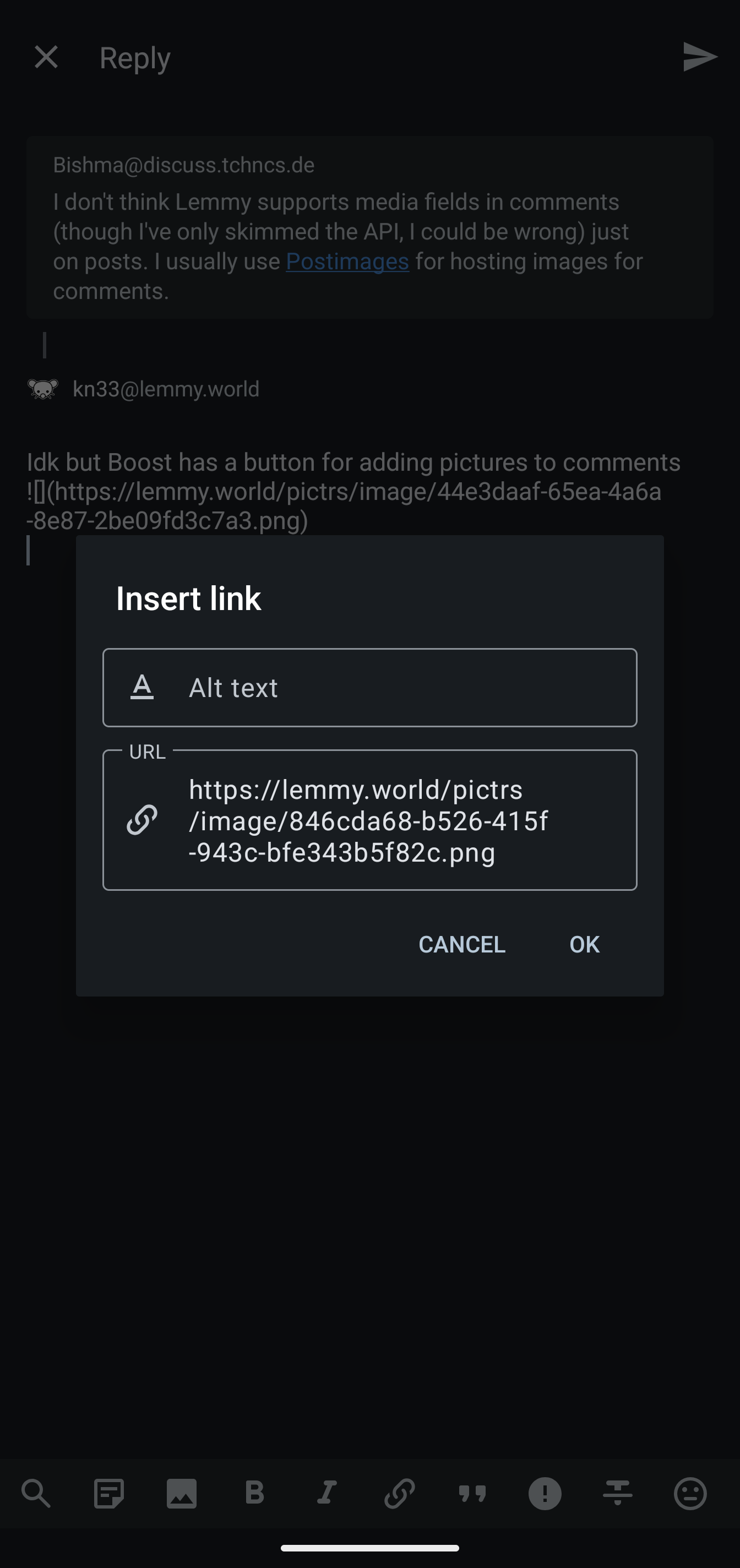
minus-square@kn33linkEnglish5•edit-26 months agoIdk but Boost has a button for adding pictures to comments.
minus-square👍Maximum Derek👍linkfedilinkEnglish2•6 months agoThat looks like the media endpoint in action, all right.
minus-square[object Object]linkfedilink1•5 months agoYou can add an image to a comment or post like this 
Be sure to use the image upload field too
How do I do that? Very new to lemmy. Using Boost. Thanks in advance!
Embed the image using markdown: 
I don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
Idk but Boost has a button for adding pictures to comments.



That looks like the media endpoint in action, all right.
cope
You can add an image to a comment or post like this
